Week 7 Page 8: Creating a Color Scheme #2
 |
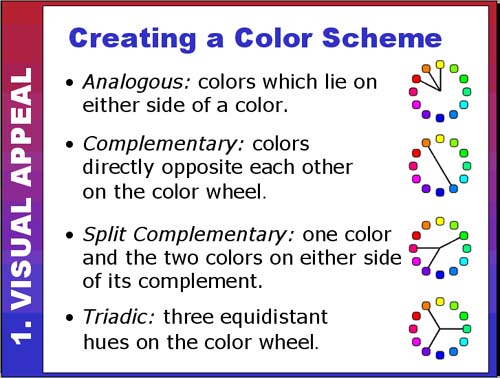
Creating a Color Scheme #2Now we get to look at how to combine different colors into an appealing color scheme (instead of using just one color with tints or no colors). |
|
|
|
|
Color Palette GeneratorsThere are quite a few sites that offer inspiration for creating color palettes. To try out your own monochrome, analogous, complementary, split complementary, and triadic color scheme, visit one of the sites below:
Adobe Color (formerly Kuler)If you need inspiration for selecting colors, visit Adobe Color and see the color palettes shared by other participants. We will be exploring how to create appealing color palettes in more detail next week. |