Week 7 Page 2: Color Models
 |
|
One of the aspects of color we're going to explore in the next two weeks is how to use color to create visual appeal. Here are some considerations:
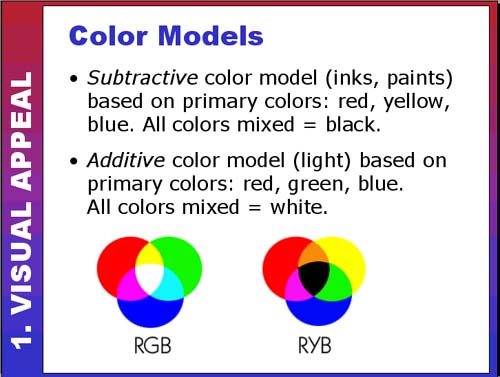
To answer these questions, it really helps to have a basic understanding of color theory and harmony. Let's start with the basics: color models. Subtractive Color ModelThe traditional subtractive color model is designed for inks and paints. The subtractive model uses red, yellow and blue as primary colors. When you mix those colors together, you come up with black (well sort of... more like a muddy dark brown). Additive Color ModelWhen color is displayed on screen, we're dealing with colors created by light from the monitor (rather than paint). The additive primary colors are red, green and blue (RGB). When these colors overlap they result in white (not black). Another surprising result is that when red and green light pixels are mixed they create yellow. In this portion of the lecture, we'll focus on web color theory that uses RGB as primary colors (we won't be looking at the traditional subtractive color wheel using for painting and printing). |